Android-使用webview顯示V3版的Google地圖
目的:使用Google Map API v3載入Google地圖。
專案目錄結構如下:
在assets目錄下放置專案要載入的googleMap.html, 內容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Google Maps JavaScript API v3 Example: Marker Animations</title>
<link href="/maps/documentation/javascript/examples/default.css" rel="stylesheet">
<script src="https://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script>
var m1 = new google.maps.LatLng(24.217712, 120.580806); //弘光科技大學,台中市中棲路34號
var map;
function initialize() {
var mapOptions = {
zoom: 15,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: m1
};
map = new google.maps.Map(document.getElementById('map_canvas'),
mapOptions);
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width: device-width; height: 460px;">map div</div>
</body>
</html>
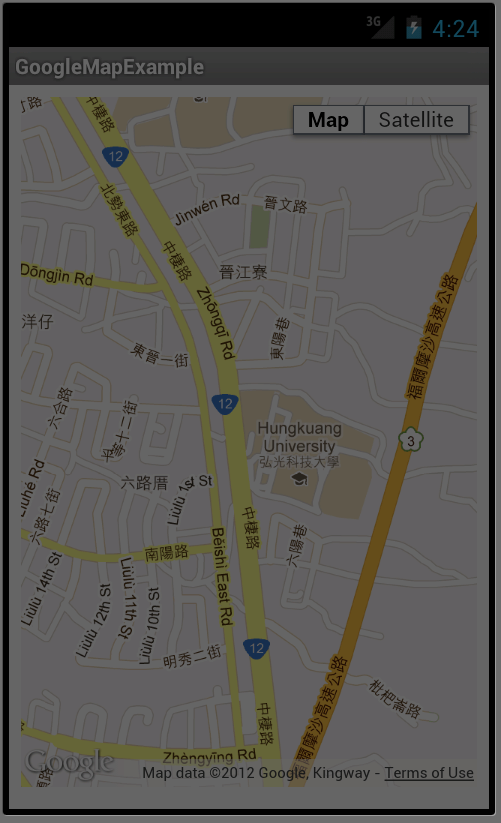
這個html檔可以直接用瀏覽器打開察看,其中設定弘光科技大學為地圖中心。
因為Google地圖必須存取Internet,AndroidManifest.xml加入對Internet的存取權限。
<uses-permission android:name="android.permission.INTERNET"/>
Layout檔googlemaps.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<WebView android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"/>
</LinearLayout>
主程式MainActivity.java
package wells.example.googlemapexample;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends Activity {
private static final String MAP_URL = "file:///android_asset/googleMap.html";
private WebView webView;
@Override
/** Called when the activity is first created. */
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.googlemaps);
setupWebView();//載入Webview
}
/** Sets up the WebView object and loads the URL of the page **/
private void setupWebView(){
webView = (WebView) findViewById(R.id.webview);
webView.getSettings().setJavaScriptEnabled(true);//啟用Webview的JavaScript功能
//Wait for the page to load then send the location information
webView.setWebViewClient(new WebViewClient(){
@Override
public void onPageFinished(WebView view, String url)
{
}
});
webView.loadUrl(MAP_URL); //載入URL
}
}





Comments
如何將地圖整合到android的程式?
一定要多一個html檔才能顯示地圖嗎?
謝謝~
如何將地圖整合到android程式中?
一定需要多一個hhml檔嗎?
謝謝~
如何將地圖整合到android程式中?
必須多一個html檔嗎?
謝謝~
請問如何修改? 謝謝您的回覆