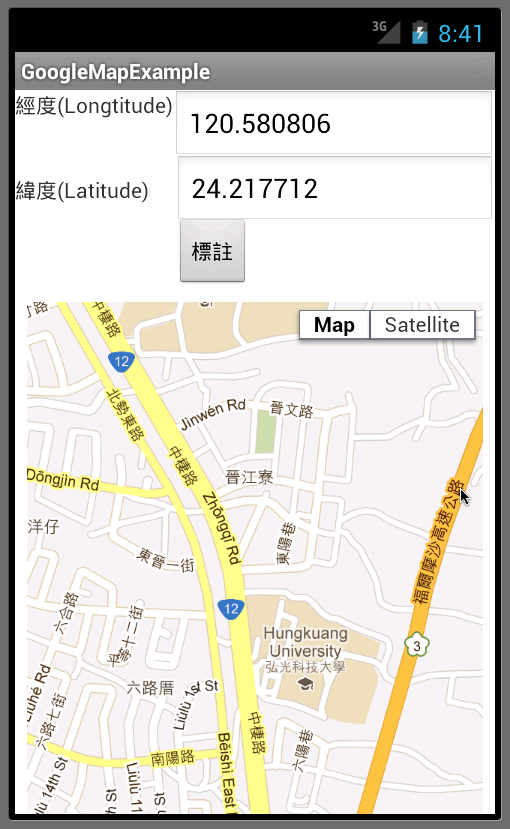
Android-使用webview在V3版的Google地圖標註座標
googlemaps.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:focusable="true"
android:focusableInTouchMode="true"
android:orientation="vertical" >
<RelativeLayout
android:id="@+id/RelativeLayout1"
android:layout_width="fill_parent"
android:layout_height="133dp"
android:focusable="true"
android:focusableInTouchMode="true" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="緯度(Latitude)"/>
<EditText
android:id="@+id/LogText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_toRightOf="@+id/textView1"
android:layout_weight="1"
android:clickable="false"
android:ems="10"
android:inputType="text"
android:text="120.580806" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:text="經度(Longtitude)" />
<EditText
android:id="@+id/LatText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/textView2"
android:layout_alignBottom="@+id/textView2"
android:layout_alignParentRight="true"
android:ems="10"
android:focusable="false"
android:focusableInTouchMode="false"
android:inputType="text"
android:text="24.217712" >
<requestFocus />
</EditText>
<Button
android:id="@+id/submit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/LatText"
android:layout_alignParentBottom="true"
android:focusable="false"
android:focusableInTouchMode="false"
android:text="標註" />
</RelativeLayout>
<WebView
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="629dp" />
</LinearLayout>
MainActivity.java
package wells.example.googlemapexample;
package wells.example.googlemapexample;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends Activity {
private static final String MAP_URL = "file:///android_asset/googleMap.html";
private WebView webView;
private EditText LatText, LogText;
private Button submit;
private boolean webviewReady = false;
@Override
/** Called when the activity is first created. */
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.googlemaps);
LatText = (EditText) findViewById(R.id.LatText);
LogText = (EditText) findViewById(R.id.LogText);
submit = (Button) findViewById(R.id.submit);
submit.setOnClickListener(new Button.OnClickListener(){
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
//由輸入的經緯度值標註在地圖上,呼叫在googlemaps.html中的mark函式
final String markURL = "javascript:mark(" +
LatText.getText() + "," +
LogText.getText() + ")";
if (webviewReady) webView.loadUrl(markURL);
}
});
setupWebView();
}
/** Sets up the WebView object and loads the URL of the page **/
private void setupWebView(){
webView = (WebView) findViewById(R.id.webview);
webView.getSettings().setJavaScriptEnabled(true);
//Wait for the page to load then send the location information
webView.setWebViewClient(new WebViewClient(){
@Override
public void onPageFinished(WebView view, String url)
{
//webView.loadUrl(centerURL);
webviewReady = true;//webview已經載入完畢
}
});
webView.loadUrl(MAP_URL);
}
}
googleMap.html(放在assets資料夾中)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Google Maps JavaScript API v3 Example: Marker Animations</title>
<link href="/maps/documentation/javascript/examples/default.css" rel="stylesheet">
<script src="https://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script>
var centerPoint = new google.maps.LatLng(24.217712, 120.580806); //弘光科技大學,台中市中棲路34號
var marker;
var map;
var image = 'taxi-icon.png';//image變數指向計程車圖示檔案,圖示檔案請放在相同目錄
function mark(lat, log){//標註座標函式
var m = new google.maps.LatLng(lat, log);
marker = new google.maps.Marker({
map:map,
draggable:true,
position: m,
icon: image //指定標示圖案為image
});
}
function initialize() {
var mapOptions = {
zoom: 15,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: centerPoint
};
map = new google.maps.Map(document.getElementById('map_canvas'),
mapOptions);
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width: device-width; height: 460px;">map div</div>
</body>
</html>






Comments